
Cos’è e perchè adottare il responsive design Neikos Web Agency
Desain website yang responsive menggunakan CSS atau sering dikenal dengan Cascading Style Sheets. Teknologi ini digunakan untuk membuat desain dan tata letak yang fleksibel yang dapat diperluas tanpa mempengaruhi fungsi awalnya. Seperti contoh, jika pengguna beralih menggunakan ponsel Android ke laptop Windows, situs akan menyesuaikan resolusinya.

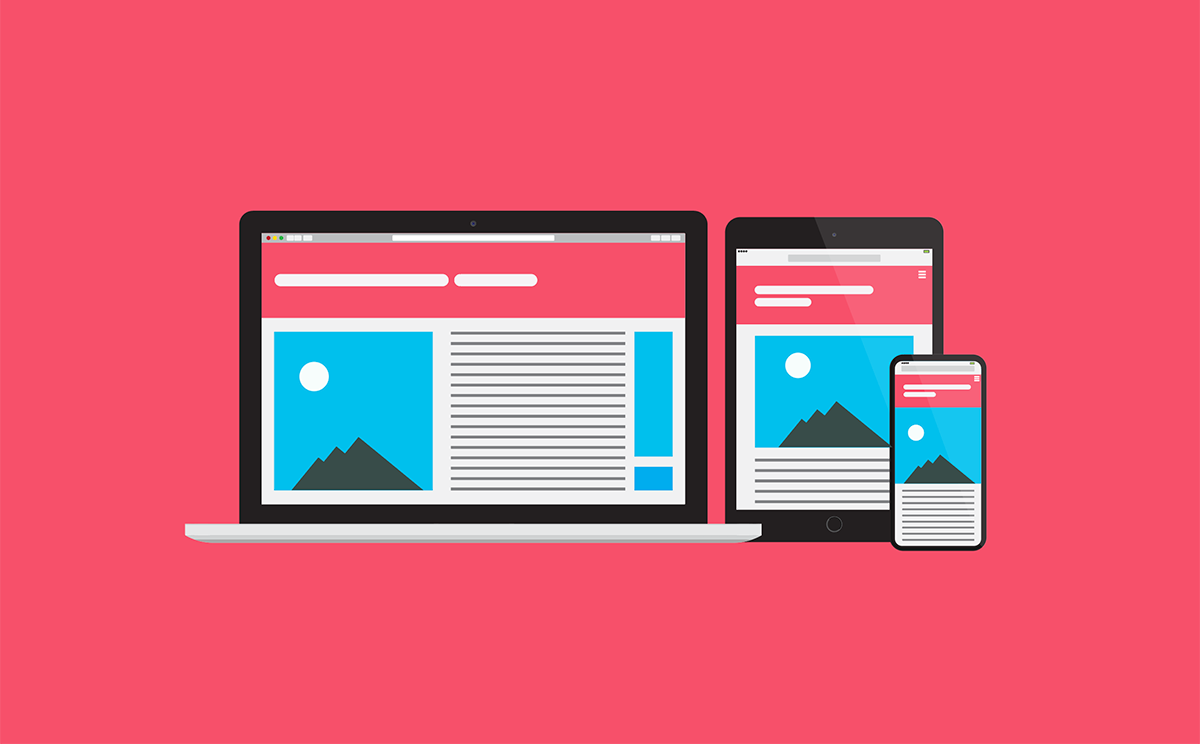
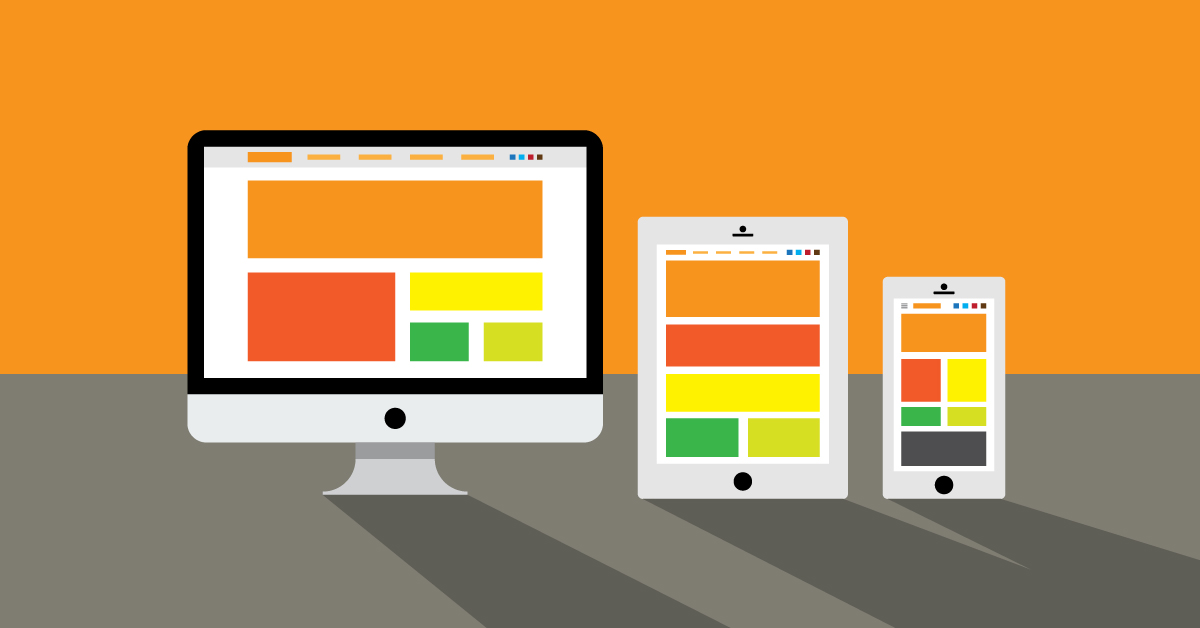
PENTINGNYA DESAIN WEB YANG RESPONSIF Fabulous Web Design
Perbedaan Responsive Design dengan Desain Tradisional.. Situs web mereka dirancang dengan responsif, memberikan pengalaman yang baik pada perangkat apa pun yang digunakan pengguna. The Guardian menggunakan teknik seperti CSS Flexbox, media queries, dan pengoptimalan gambar untuk memastikan konten mereka dapat beradaptasi dengan baik pada.

Responsive Web Design Company in Chennai, India
Hal ini dicapai dengan menggunakan tata letak yang fleksibel dan kueri media CSS untuk secara otomatis menyesuaikan konten dan tata letak situs web agar sesuai dengan ukuran layar perangkat. Desain responsif sangat penting untuk kesuksesan eCommerce karena beberapa alasan. Pertama, pengoptimalan seluler sangat penting dalam lanskap digital saat.

Website responsive design tutorial poweramela
25 contoh desain responsif Website bisnis terbaik Brenda Barron Apr 2, 2018 • 10 min read Bahasa Indonesia Startups Entrepreneurship Management This post is part of a series called How to Make Responsive Business Websites (Tutorial Guide). 12 Important Advantages of Responsive Web Design How to Make Responsive WordPress Websites (With Themes)

Responsive Web Design dengan HTML5 dan CSS3
1. Peningkatan Pengalaman Pengguna Pengguna di berbagai perangkat menginginkan pengalaman yang konsisten dan nyaman saat berbelanja online. Dengan menggunakan responsive design, e-commerce dapat memastikan bahwa tampilan produk, formulir pembayaran, dan informasi lainnya tetap mudah diakses dan dinavigasi, tanpa memandang perangkat yang digunakan.

RESPONSIVE WEBSITE DESIGN INFOGRAPHIC Visual.ly
Apa itu Responsive Design (Desain Responsif)? Ilustrasi Gambar Apa Itu Responsive Design Dan Tujuan Serta Cara Kerja Desain Web Responsif. Jadi, apa itu yang dimaksud dengan responsive design (desain responsif) ini? Ya, seperti yang sudah Kami jelaskan di atas, istilah ini lebih dikenal dengan responsive web design dalam konteks web development.

Responsive Design, Solusi Desain Web Yang Fleksibel Daniel Budi Santoso
Responsive web design adalah tampilan website yang bisa menyesuaikan dengan device pengguna. Tampilan dari website akan menyesuaikan sesuai dengan ukuran layar pengguna, bisa jadi tampilan satu device dengan device lainnya akan berbeda.

Responsive Web Design Benefits Sympli
Responsive design pada e-commerce mengacu pada strategi desain yang memastikan bahwa website dan aplikasi e-commerce dapat menyesuaikan tampilan dan fungsionalitasnya dengan sempurna di berbagai perangkat dan ukuran layar yang berbeda. Ini termasuk desktop, laptop, tablet, dan smartphone dengan berbagai ukuran layar.

Figma Responsive Design Tutorial Ultimate Guide (2022)
Berikut adalah prinsip desain web responsif dasar yang dijelaskan: 1. Fluid Grids Grid cairan berfungsi seperti grid desain lainnya - mereka memungkinkan Anda mengatur elemen pada halaman dengan cara yang menarik secara visual.

Responsive Design for Email Marketing MarketingFile
Ada banyak manfaat desain web responsif. Ini dapat berdampak positif terhadap SEO, rasio konversi, pengalaman pengguna, dan banyak aspek lain dari bisnis Anda yang berkontribusi pada pertumbuhan Anda. Berikut adalah 12 fitur dan manfaat desain web responsif yang paling penting. 1. Peningkatan Pengalaman Pengguna.

Tips Membuat Website Yang Responsive All Design in One Web
2.1 1. Rancang Desain yang Responsif 2.2 2. Gunakan Layout Fluid 2.3 3. Perhatikan Navigasi 3 Penjelasan lainnya mengenai Responsive Design pada E-Commerce 3.1 Meningkatkan Pengalaman Pengguna 3.2 Meningkatkan Performa SEO 3.3 Menghemat Waktu dan Biaya 4 Tips dan Trik dalam Mengimplementasikan Responsive Design pada E-Commerce 4.1 1.

Apa Yang Dimaksud Dengan Responsive Design Pada E Commerce
Pada dasarnya, responsive website terdiri dari susunan kode yang tersusun dalam sebuah CSS. Namun, untuk bisa merespon setiap layar perangkat dari pengguna web, maka fitur ini harus memiliki beberapa prinsip berikut ini: 1. Fluid Layout. Secara teori, fluid layout adalah prinsip yang mengharuskan halaman web mampu beradaptasi pada lebar dan.

Responsive Website Templates Free Download Html With Css
Desain web responsif ( bahasa Inggris: responsive web design (RWD)) adalah sebuah metode atau pendekatan sistem web desain yang bertujuan memberikan pengalaman berselancar yang optimal dalam berbagai perangkat, baik mobile maupun komputer meja.

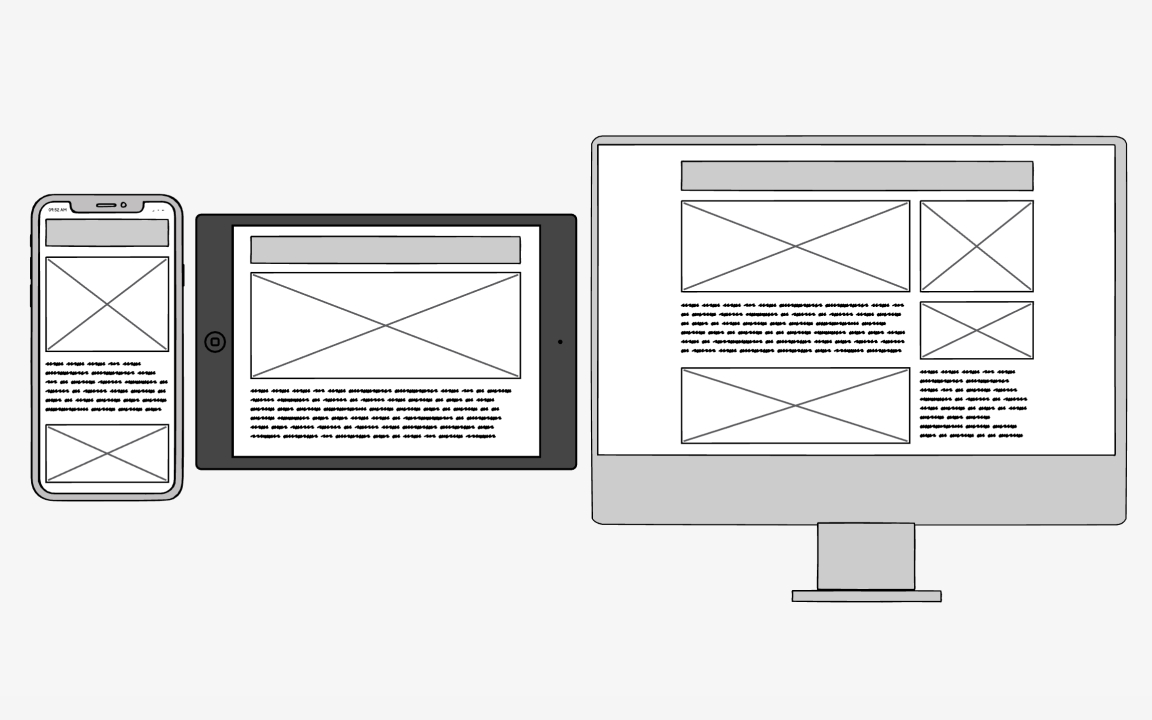
Responsive Design Wireframing Lesson Uxcel
Pengertian responsive web design © unsplash.com Responsive web design atau desain web responsif adalah sebuah teknik atau metode bagi web designer untuk membuat suatu layout website yang dapat menyesuaikan diri sesuai dengan ukuran layar pengguna.

How Responsive Design Affects Your SEO Media Quest Inc
Responsive Web Design atau Desain Web Responsif Desain web responsif dapat menyesuaikan dengan ukuran layar, apa pun ukuran layar perangkat targetnya. Tata letaknya 'cair' dan dapat mengkombinasikan dengan media CSS untuk mengubah gaya.

Mengenal Responsive Web Design
Apa itu Responsive Web Design? Mengapa Responsive Web Design Penting bagi Bisnis Anda? Bagaimana Cara Kerja Responsive Web Design? Apa Saja Manfaat Responsive Web Design? 1. Meningkatkan Pengalaman Pengguna 2. Meningkatkan SEO 3. Meningkatkan Konversi 4. Menghemat Waktu dan Biaya Indikator Responsive Web Design yang Menarik 1. Layout yang Fleksibel