
How To Create Responsive Our Team Section Using Html Css Our Team My XXX Hot Girl
Our Team Section Design using HTML and CSS - DEV Community Shantanu Jana Posted on Oct 17, 2021 Our Team Section Design using HTML and CSS # javascript # css # webdev # beginners In this article you will learn how to create Our Team Section design using HTML and CSS.

Our Team Section Design with html and css Tutorial for Beginners YouTube
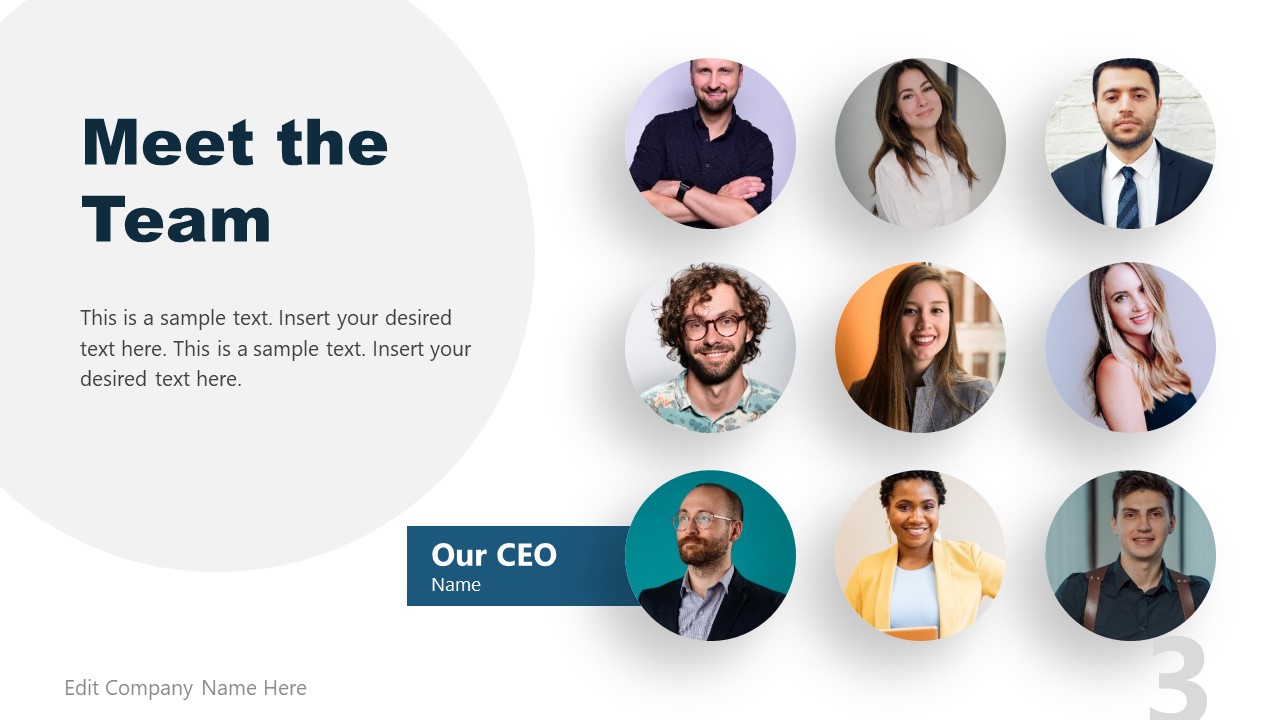
Design for Business 50+ Meet Our Team Templates for Your Presentations Written by: Farhan Sheikh Jul 08, 2022 Whether you're doing a sales pitch, presenting a business proposal, or delivering a company presentation, there's one element that you should include in your presentation to make you stand out as a leader — introducing your team.

Create Responsive Our Team section by using HTML and CSS meet the team web design template
Our Team 121 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mulai Aja (Michson) 6 1k Zomato Team 681 139k Krishna Chaitanya Velagapati Pro 364 32k Cleveroad Team 246 33.2k Berin Holy 374 118k Don shaju 2 413 airSlate team Team 364 203k Shuvo Cold 172

Creative Meet The Team PowerPoint Template SlideModel
FIRM PROFILE. Ci Design is an international architectural design firm offering award-winning planning, architecture, interior design, landscape architecture and graphic design services to a diverse base of clients. For more than 30 years, our team has been turning development ideas into reality to become an acknowledged leader in commercial.

Create Our Team Section Using HTML CSS And jQuery
Lightness is a keyword. The Stink's awesome team page design convinces us that there are no difficult challenges for their team. Their workflow is light and airy as their UI appears on the screen. Trendy background colors to say they are eager to work with young active enthusiasts - and hate boredom and conservative attitude. 360i

Team Section Teams, Creative director, Creative professional
The design of Team USA's Meet the Team page is a testament to the meticulous attention to detail and creativity that went into its creation. The layout is visually captivating, with stunning imagery that captures the intensity and grace of each athlete in their respective sports.. We section our staff off into teams and include a photo and.

Loving the design of Few Team Section Web design, Powerpoint präsentation, Unternehmensbroschüre
Creating a "meet our team" page adds to your company's brand value. Let your prospective clients know who you are and what you do best. While doing that, don't forget to let your team members shine with their unique talents. Inspiring "Meet The Team Page" Examples by Digital Agencies

30,000+ Figma, Webflow & Coded Design Resources UIHUT
Explore thousands of high-quality our team section design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Our Team section with slider very easy explanation YouTube
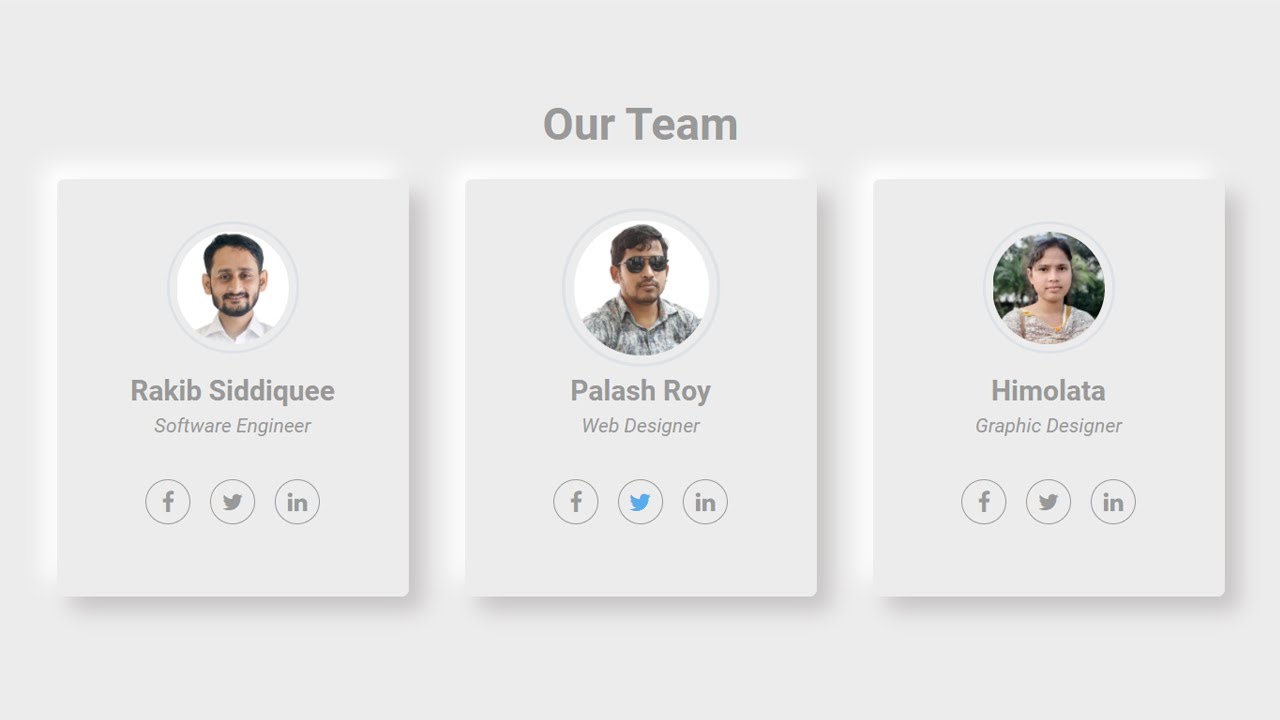
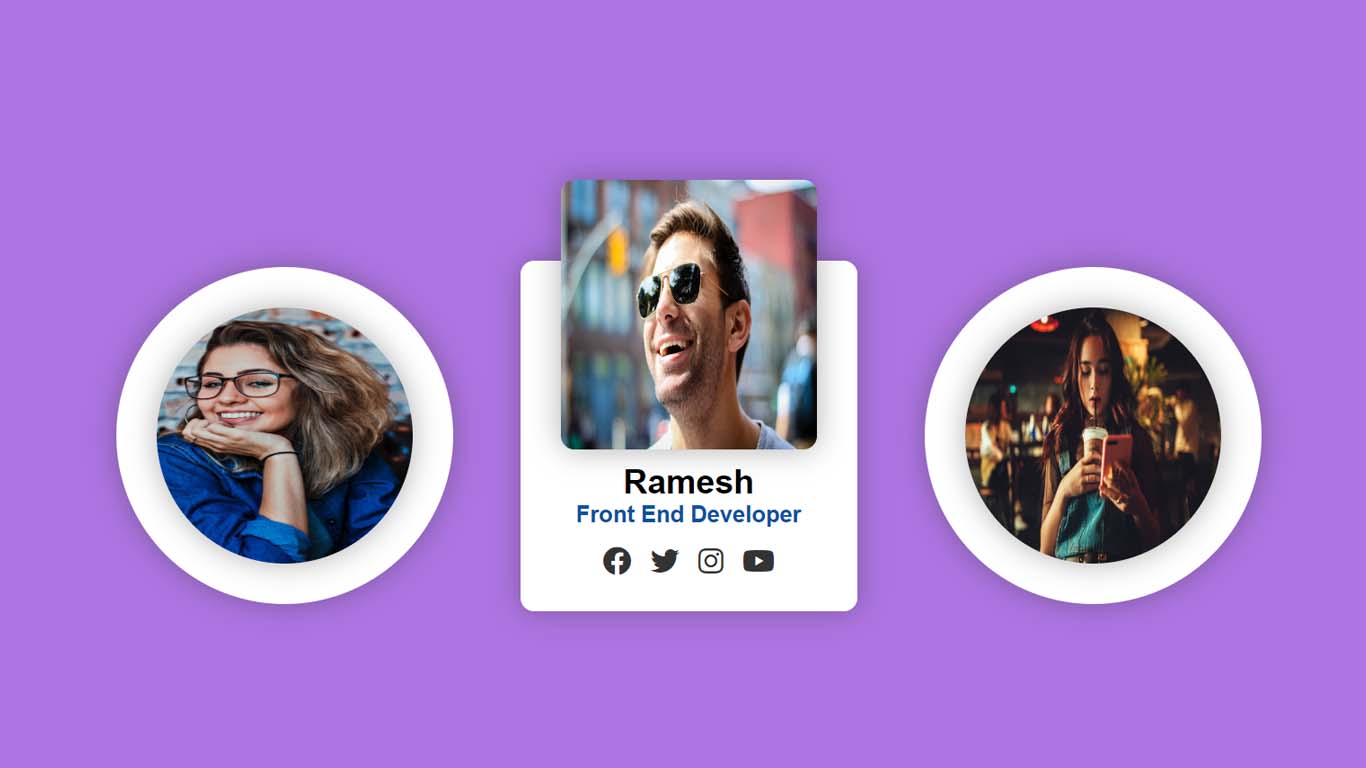
Responsive Our Team Section | CSS Tutorial By Coding Artist 9th February 2022 0 7698 Hello everyone. Welcome to another exciting tutorial from Coding Artist. In this tutorial, we will learn how to create a responsive 'Our Team' section. To build this responsive design we need HTML and Pure CSS.

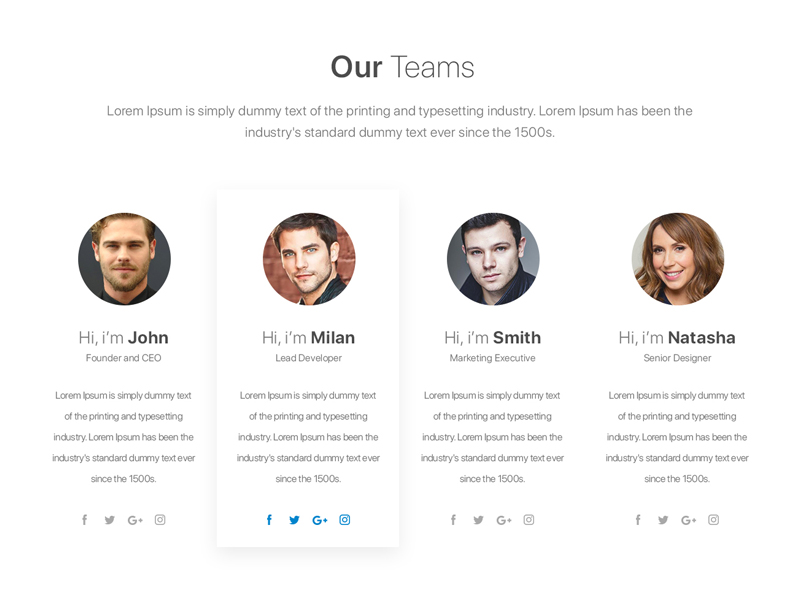
Our Team Template Layout
May 9, 2020 Home » Design Inspiration » Team Pages Design: 20 Beautiful Layouts Are you building a portfolio or company website? Check out these beautiful examples of team pages design. Table of Contents show These websites will give you great ideas about how you can organize the 'About' pages in a professional manner.

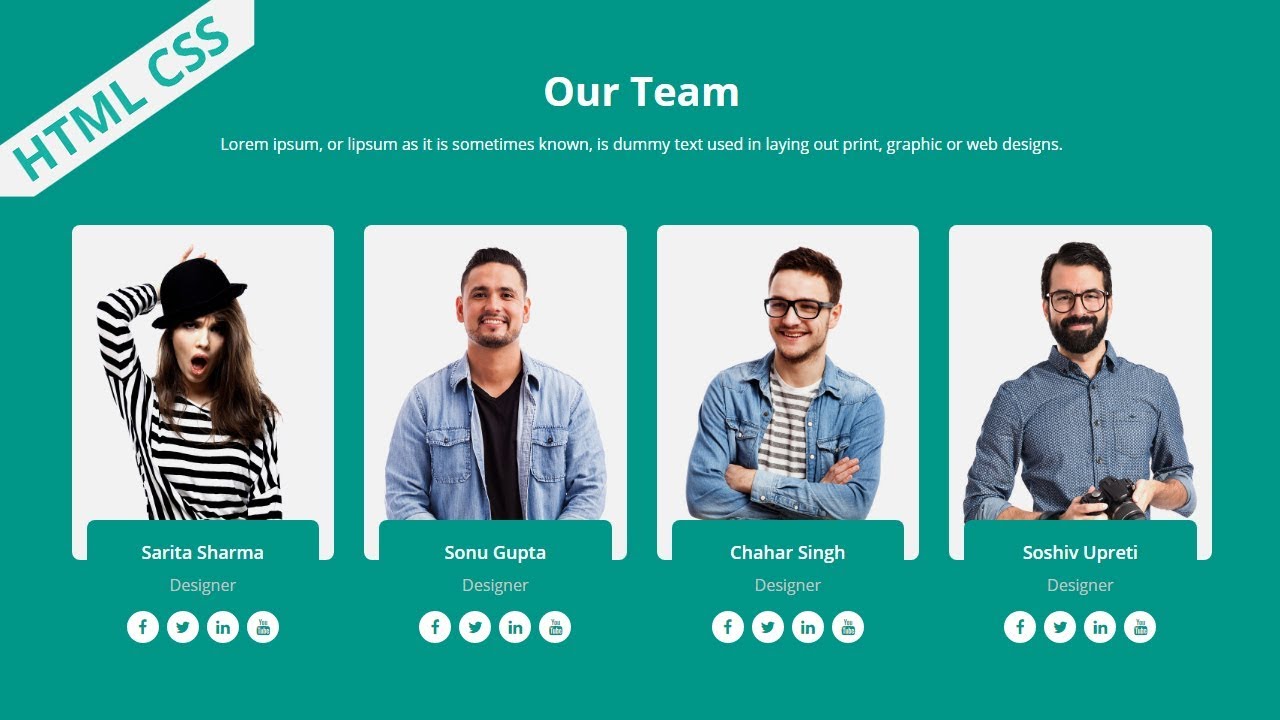
How To Create Our Team Section Design Using Only HTML And CSS Responsive Our Team Member
Our team section design Like. Paresh Srichandan Pro. Like. 1 334 View Our Team Web Section. Our Team Web Section Like. Md Afser Uddin. Like. 1 755 View Team Section. Team Section Like. Abrir Technologies LLC. Like. 1 928 Sign up to continue. Loading more… Animation. Branding. Typography.

Our Team UI by Syed Abu Sayeed Shemon on Dribbble
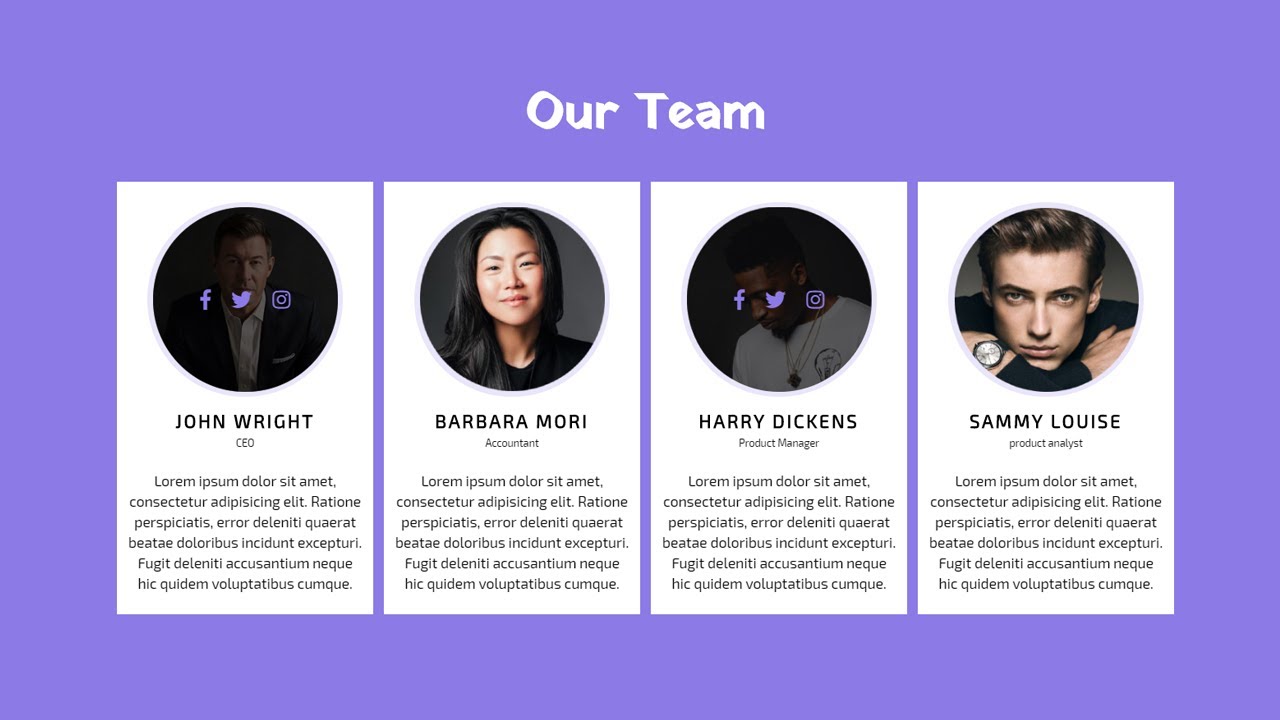
Step 1: Create the basic structure of Team Section Using the HTML and CSS code below I have created the basic structure of the team section in this response. First I designed the webpage a bit and created a round background of profile cards. The width and height of this background are 220px and the background color is white.

How to Create the Responsive Our Team Section Using HTML and CSS YouTube
Published: June 16, 2023 To a prospect seeking out a new service provider, the process can be a little overwhelming. It's easy to wonder: Who are the real people behind all the smoke and mirrors? Adding a "Meet the Team" page or section to your website is an easy, effective way to give your business an accessible face.

Animated Our Team Section Design Using HTML and CSS Techmidpoint
What is this? Our Team Style : Demo 41 meet the team html css code, html css team page, our team css, how to create our team section using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Bestjquery.com Demo & Code

How To Create Responsive Our Team Section Using Html Css Our Team Vrogue
Our Team section is an addition of in web design process as human contact is an integral part of the industry. It adds a personal touch to the company and can reassure visitors. Employees are the core of any industry's progress, so including their short bio in web page design is necessary.

15 Creative Meet the Team Pages You Need to Check Out
Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code.